Three Pro Tips To Speed Up Your Website
The only thing that hates a slow website more than Google are the slow website’s visitors. The more baggage and software your website has to run, the slower it will be. Make sure you or your web company is taking the proper precautions when maintaining a website.
- Optimize Your Images
- Cut Down On Unnecessary Software
- Analyze And Tweak Performance
Optimize Your Images
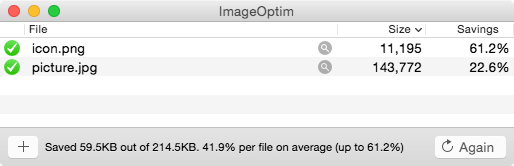
One of the biggest mistakes I’ve seen has been the use of unnecessarily large images. Every year a new iPhone comes out with a stronger camera. Stronger cameras mean bigger images. Photographs taken from your phone in their raw formats are around 2MB and higher. Typical images within the content of your website should be no more than 150KB~200KB. That’s 1/10 the size of images uploaded directly from phones! Ten times the size means visitors have to wait 10 times longer for the image to load. Optimizing an image means preserving its quality while compressing its file size. Images on your website should be optimized before they are uploaded. If they’re not, make sure your website has something else in place that automatically optimizes them when uploaded.

Cut Down On Unnecessary Software
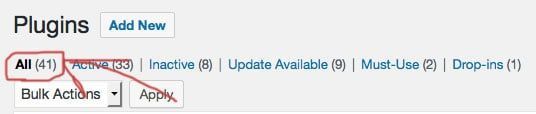
Is all of the content on your website absolutely necessary? Most of the time, the answer is no. People can go overboard with all the bells and whistles. Social feeds, Google maps, and “flashy” galleries are a few examples of third-party softwares that can drastically slow things down. I’m not opposing these items, because they’re quite useful in many cases, but chances are you don’t need them on every single page. If your website is trying to load applications from all over the Internet, don’t be surprised if you start experiencing prehistoric loading times. Map out where your content is most practical. Cutting down on the extra “fluff” cuts down on distracted visitors. Present content that serves your website’s purpose. Don’t place a dozen items in the sidebar just to fill space.

Analyze And Tweak Performance
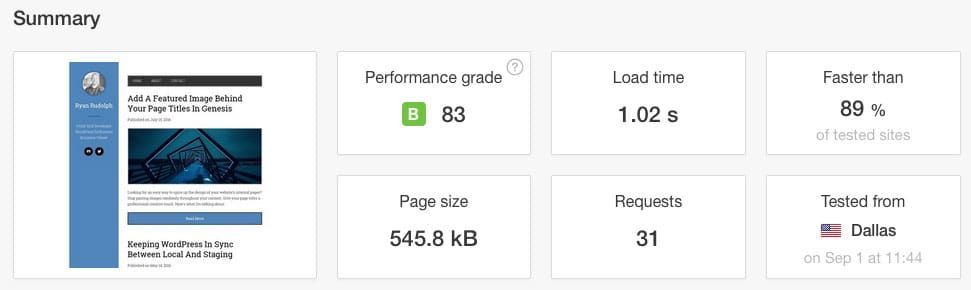
You may have a lot of bulky images and software but don’t even know about it. Luckily, there are free tools that can show you what’s going on under the hood of your website. One of my favorite tools is tools.pingdom.com. The website features performance grades, load time speeds, and tells you how well your website stacks up against others. It details the specifics of the elements slowing down your website and explains how to fix them. It makes suggestions such as optimizing certain images, organizing your website files a certain way, or even serving content a specific way. The application is great for revealing the tidbits secretly dragging down site speed.

Wrapping Things Up
Do you have images on your website over 1MB in size? Are the pages of your site crammed with social feeds, galleries and other applications that have to be dynamically loaded from third-party sources? Have you analyzed your website’s performance? How well does it compare to other websites on the Internet?
As long as you keep a proactive approach to maintaining your website, you can keep both Google and your website’s visitors happy.
The post Three Pro Tips To Speed Up Your Website appeared first on GetPhound.